DBのテーブルのリレーションを整理、確認するためにER図を書こうと思いました。
ただ、以前使用していたWebツールでは機能的な制約があり、もっと充実した使いやすいツールがないものかと思っておりました。
調べたところ、VS CodeでER図が書けるプラグインがあるということを今更ですが、知りました・・・。「Draw.io integration」です。早速インストールしてみました。

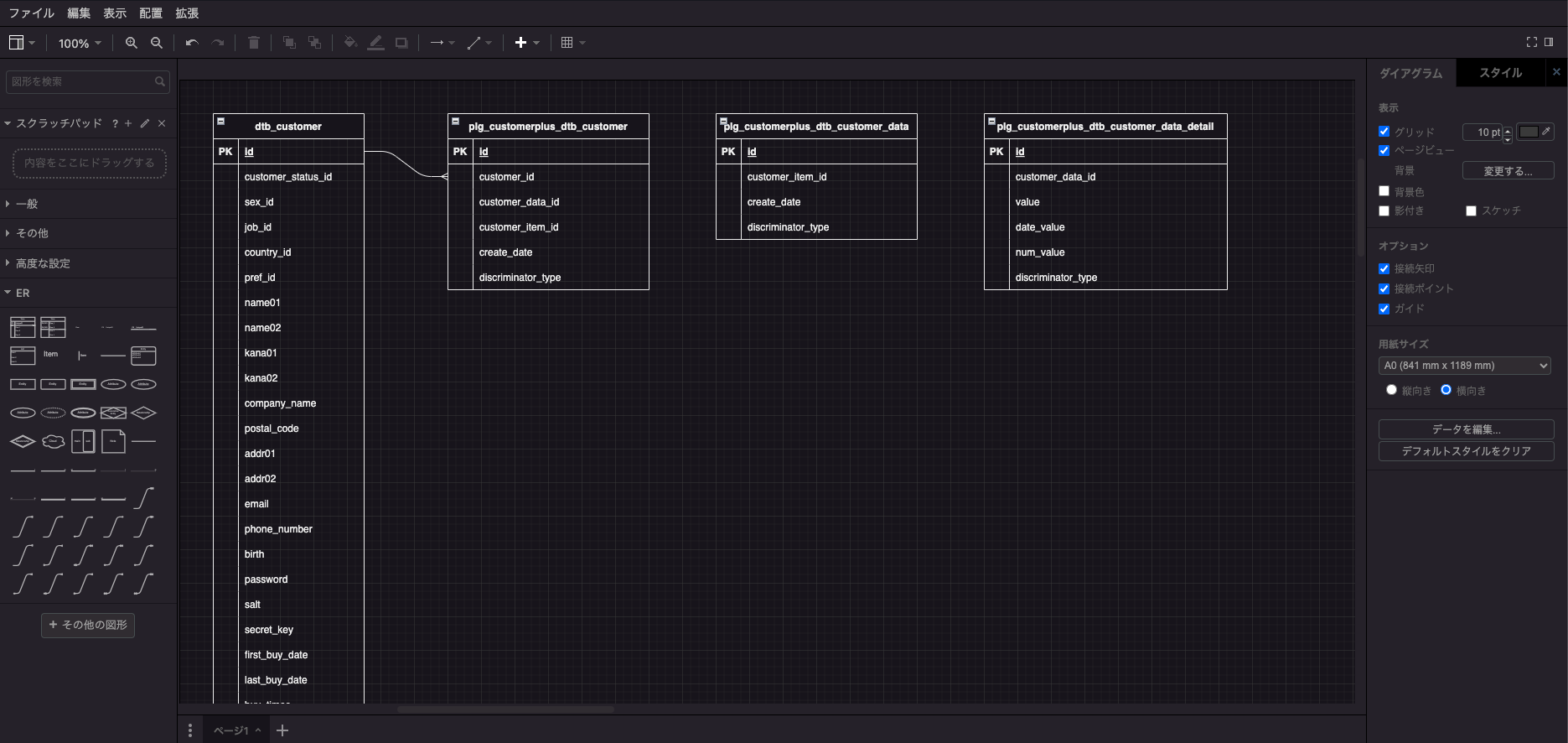
インストール後に、拡張子「.dio」のファイルを作成して開くと・・・

これは少し書き進めている状態ですが、このように書くためのエリアが開かれます。
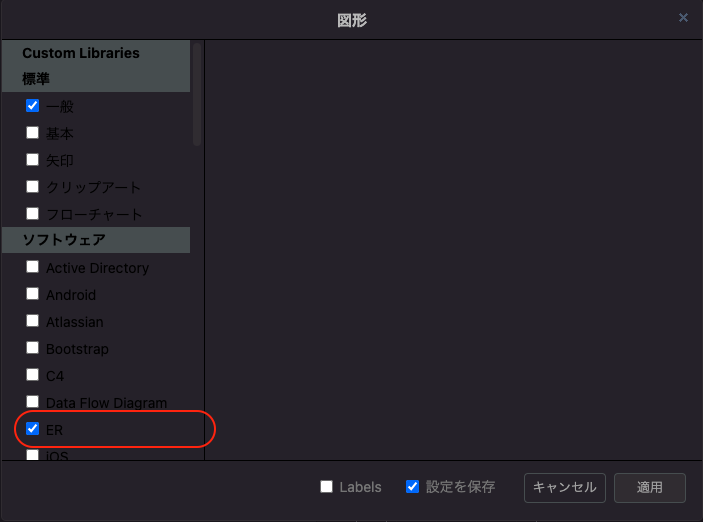
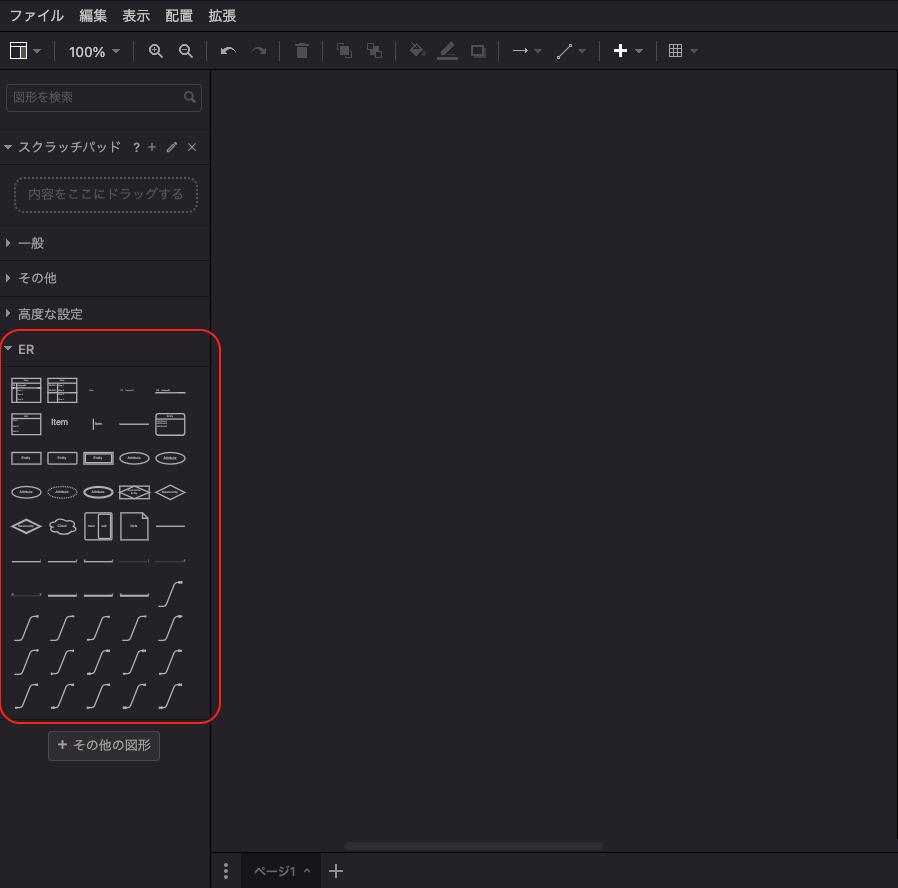
ちなみに初期状態では、左側に表示されているER図の部品が表示されません。表示するには、左下にある「+ その他の記号」ボタンを押しますと、以下のPOPUPが表示されますので、ERにチェックを入れて適用すると表示されるようになります。

部品ですが、エンティティやリレーションのバリエーションも一通り揃っています。

エンティティでカラムを追加するときもボタン押下で追加できます。
リレーションの接続もカラムにくっつくように接続されるので操作性も良いかなと思いました。
業務での作業能率向上のために日頃から情報収集を行う必要があるなと痛感しつつ、あとは日頃使い慣れたツールで機能が使えるのはありがたいなと思いました。
