前回のブログの最後でちょっと書いたので、今回はプラグインのテストとカバレッジ取得について書いてみようと思います。
テスト環境として、今回は以下環境で行いました。
Vagrant(Virtualbox)
Webmin / Virtualmin
OS:Ubuntu20.04
PHP:7.1〜7.4(適宜変更)
DB:MySQL5.7とPostgreSQL12
Webmin / Virtualminでの仮想ホスト作成まではいつも通りであり、本ブログでも何度か出てきていますので割愛させて頂きます。ただ、PHPのインストール時に以下を行いました。(以下はPHP7.1の場合)
# apt install curl gpg gnupg2 software-properties-common ca-certificates apt-transport-https lsb-release -y
# add-apt-repository ppa:ondrej/php
# apt update
# apt -y install php7.1
# apt install php7.1-{fpm,common,intl,cli,opcache,pdo,bcmath,calendar,ctype,fileinfo,ftp,gd,intl,ldap,mbstring,mysql,pgsql,sqlite3,posix,readline,sockets,bz2,tokenizer,zip,curl,iconv,phar,xml,xdebug,dev,phpdbg,imagick,gmp}
バージョン指定を行う(コンソールのPHP)
# update-alternatives --config php
# 2後述するカバレッジでxdebugを使用するので、あらかじめインストールを行いました。
EC-CUBEのインストールができる状態になったら、composerをインストールします。
ここでの留意点は、EC-CUBEのバージョン(4.0系と4.1系)により使用するcomposerのバージョンを変更する必要がある点です。
composerのインストール自体は、こちらのリンクの通りです。
ただ、EC-CUBE 4.0系の場合は1.xなので
php composer.phar selfupdate --1EC-CUBE 4.1系の場合は2.6.6?までなので
php composer.phar selfupdate 2.6.6それぞれ動作するバージョンのcomposerに変更する必要があります。変更できたら以下の通り移動します。
mv composer.phar /usr/local/bin/composercomposerの設置を行ったら、ドキュメントルートにEC-CUBEをgit cloneします。
git clone -b 4.0.0 https://github.com/EC-CUBE/ec-cube.git .テストしたいEC-CUBEのバージョンを指定してgit cloneで持ってくることで、テストに使用するライブラリを持ってきます。(パッケージ版では入っていません。)ファイルを持ってきたら、以下コマンドを実行します。
composer install --no-scripts --no-pluginsこれを実行してvendorディレクトリができます。依存関係のエラーが出てしまうので、オプションをつけています。こちらが終わったらphp.iniを編集して、カバレッジ取得のために以下を追加します。
xdebug.mode=coverage変更後はサーバの再起動を行い有効化します。
これでEC-CUBEのインストールができる状態になったので、Webインストールでインストールします。
今回私がインストール時に遭遇してやや面食らったケースがあったので記載しておきます。
PostgreSQLでのテストを行おうとした際なのですが、.envが以下のように展開されていてEC-CUBEが動作しない状態になっていました。(Ubuntuのバージョンが違いますがご容赦下さい。)
DATABASE_SERVER_VERSION=14.13 (Ubuntu 14.13-0ubuntu0.22.04.1).envファイル内に半角スペースが入ると動かない状態になってしまいます。(上記だとUbuntu 14.13で半角スペースが入っています。)
ですので、こういう場合はダブルコーテーションで囲んでやることで動作しました。
DATABASE_SERVER_VERSION="14.13 (Ubuntu 14.13-0ubuntu0.22.04.1)"EC-CUBEのインストールができたので、プラグインをインストールします。
プラグインディレクトリ(app/Plugin)に自分の作成したプラグインを設置します。
設置後に以下コマンドで独自プラグインとしてインストールを行います。
bin/console eccube:plugin:install --code=Turnstileインストール後は、コマンドで有効化しても管理画面で有効化しても問題ありません。
プラグインの設定が必要な場合は適宜設定を行います。
ようやくこれでプラグインのテストが実行できる状態となりました。ちなみに今回のプラグインのファイル構成は以下のようになっています。
Turnstile
├── composer.json
├── Controller
│ └── Admin
│ └── ConfigController.php
├── Entity
│ └── Config.php
├── Event.php
├── Exception
│ └── ValidationFailException.php
├── Form
│ └── Type
│ └── Admin
│ └── ConfigType.php
├── phpunit.xml.dist ← テストで追加
├── PluginManager.php
├── Repository
│ └── ConfigRepository.php
└── Resources
│ ├── doctrine
│ ├── locale
│ │ ├── messages.ja.yml
│ │ └── validators.ja.yml
│ └── template
│ ├── admin
│ │ └── config.twig
│ └── default
│ └── turnstile.twig
└── Tests
└── Web
├── TurnstileConfigControllerTest.php ← テストで追加
├── TurnstileConfigTest.php ← テストで追加
└── TurnstileEventListenerTest.php ← テストで追加PHPUnitでテストを行うため、上記の通りテストファイルを追加しています。テストファイルの詳細は長くなりそうですので、PHPUnitについての情報を参照して頂ければと思います。あとは、プラグインディレクトリの直下にphpunit.xml.distを配置していますが、ドキュメントルートにはEC-CUBE本体テスト用のphpunit.xml.distがあるためここに配置し、コマンド実行時に指定するようにしました。
PHPUnitでのテスト実行時のコマンドは以下の通りです。ドキュメントルートで以下のコマンドを実行します。
vendor/bin/phpunit app/Plugin/Turnstile
テストが特に問題ない場合は上記のような表示になります。
それではカバレッジを取得してみます。以下の通りコマンドを実行します。
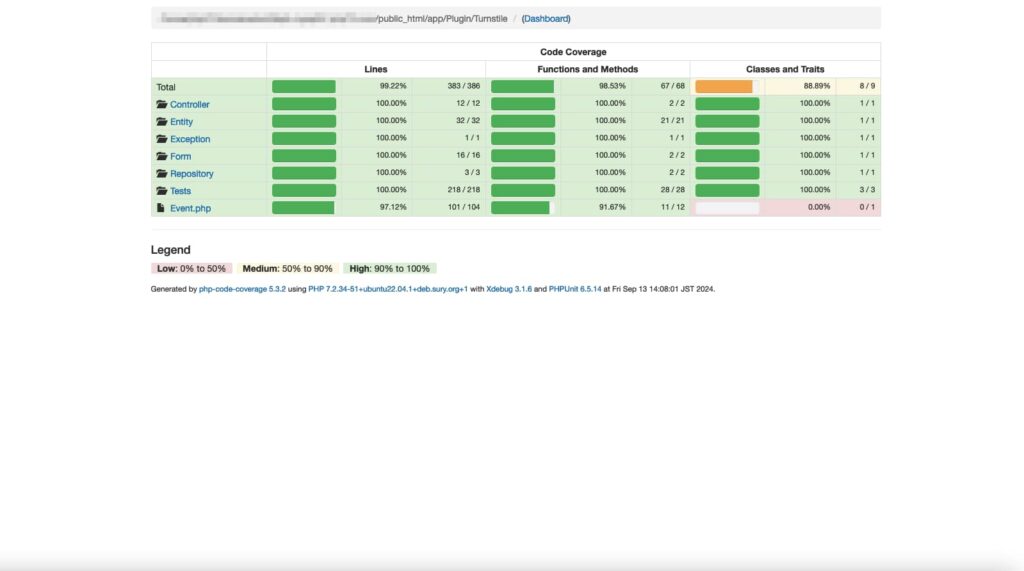
vendor/bin/phpunit app/Plugin/Turnstile --coverage-html=".coverage" --configuration="app/Plugin/Turnstile/phpunit.xml.dist"カバレッジの出力ディレクトリを指定し、プラグインディレクトリにあるphpunit.xml.distを使用するように指定しています。こちらも全て正常である場合、上記のような表示となり、出力ディレクトリ(今回の指定では.coverage)にカバレッジのファイルが出力されます。
実際に表示してみてみます。ブラウザで以下URLを表示させます。
https://テスト環境のURL/.coverage/index.html
取得できましたね!
